Explain the Selenium Architecture
There are four levels the way selenium works,
First layer is LANGUAGE BINDINGS and it can be any language like JAVA, C#, Python, Ruby etc.
Second layer is WEBDRIVER API, the corresponding java code issues command to webdriver api,
Third layer webdriver api talks to webrowser driver (web browser driver can be any driver chrome driver, Firefox driver) in common json wire protocol, the wire protocol is basically a RESTful web service over HTTP, implemented in request/response pairs of “commands” and “responses”. So, we can send HTTP requests, such as, GET, POST, PUT etc. to the driver server.
In Fourth layer these driver servers perform the commands over actual browser.
Difference between Selenium-IDE & Selenium RC, WebDriver
Difference between Selenium-IDE & Selenium RC, WebDriver
Selenium comes in the package of three i.e. Selenium IDE, Webdriver/RC & Grid. Selenium IDE is just a record and playback utility. In selenium RC we must launch a separate application called selenium remote control server which acts as a middleman between u and browser. When selenium server is started it injects java script program called selenium core in browser (like SAHI tool does, if u have worked with SAHI). Once injected selenium core receives instruction from selenium RC server and executes them as JavaScript commands on browser. Webdriver on the other hand takes native support of browser to perform automation. Webdriver is faster than selenium RC as it talks directly to browser. Selenium RC has in built support for reporting while in webdriver you must manage it by yourself.
Just draw backs of webdriver is it does not support new browsers and automatically does not generate results
Difference between WebDriver driver = new Firefox Driver() and FirefoxDriver driver = new FirefoxDriver() or
Why we upcast a browser driver class object to WebDriver type?
Why we upcast a browser driver class object to WebDriver type?
WebDriver Interface is super interface (Not super most) of every browser driver classes like ChromeDriver , FirefoxDriver etc. And as per java concept, a super class/interface reference can hold a its sub class object but vice versa is not possible.
We can write like FirefoxDriver driver = new FirefoxDriver () but suppose new browser comes in picture then in that case we will have to declare new reference variable to new browser class.
We can write like FirefoxDriver driver = new FirefoxDriver () but suppose new browser comes in picture then in that case we will have to declare new reference variable to new browser class.
Difference between get (), navigate().to()
get ():
1. Waits till complete page loads.
2. cannot move forward & backward in the browser.
Navigate.to () :
1. Will not wait until the page loads, you can feel this experience only if page takes time to load, like more number of images or ajax calls etc.
2. can move forward & backward in the browser.
What is API , where it is being used
An API is an interface your application library is exposed to another application/library to take advantage of your functionality. Software programs talk to each other using api.
[ A jar file is a zipped collection of java classes and other files like text, images etc. with .jar extension]
Difference between quit () & close()
webDriver.Close(): Close the browser window that the driver has focus of
webDriver.Quit(): Calls Dispose (),
webDriver.Dispose(): This is webdriver's internal method. Closes all browser windows and safely ends the session
How to maximize & minimize the browser
driver.manage().window().maximize(); // to maximize browser
There is no native support in selenium to minimize the browser, but we can set position in such a way that it is minimized like this:
driver.manage().window().setPosition(new Point(-2000, 0)); You can check browser position and select the size from any online services like https://browsersize.com/ etc.
FYI#1: To set any size of the browser :
1> Make the browser of that size
2> Presss cntrl+Shift+J to open its java script console
3> fire java script commands like window.outerHeight or window.outerWidth to see the height and width on browser console.
4> Now u can give same position like
driver.manage().window().setPosition(new Point(pt1,pt2));
FYI#1: To set any size of the browser :
1> Make the browser of that size
2> Presss cntrl+Shift+J to open its java script console
3> fire java script commands like window.outerHeight or window.outerWidth to see the height and width on browser console.
4> Now u can give same position like
driver.manage().window().setPosition(new Point(pt1,pt2));
What is Webdriver “interface” or Class
Consider the statement like WebDriver driver = new FirefoxDriver();
WebDriver is an public interface, we just define a reference variable i.e. driver whose type is interface. Now any object we assign to it must be an instance of class i.e. Firefox Class which implements that interface.
We can write like FirefoxDriver driver = new FirefoxDriver (); , but in that case suppose we need to use another browser then we will have to create another object variable for that browser, so it’s better to write like WebDriver driver = new FirefoxDriver().
So, the question comes why do we need interface in case of Selenium webdriver? If we look at selenium architecture then we can see that selenium talks to browser in their native language, so suppose webdriver is made a class file and all the methods are defined to test an application using that browser (keep this point in mind that every browser can have different way of handling popup, frames etc.),so by the time I finish up and plan for releasing in the market a newer version of browser might come and will spoil all the efforts and this is for one browser I might have to write method definitions for all the browsers.
So, a better way can be I write an interface and send it to all browser companies to take care of my abstract methods and provide implementation inside Webdriver that would be a most convenient option.
That’s where you have separate class files for FirefoxDriver, ChromeDriver etc. And these will implement the abstract methods of WebDriver interface in their way.
What is Super interface for WebDriver
An interface is a guarantee that a class will implement it. When an interface is implemented then it becomes super interface of what extended or implemented it.
If class C implements interface B, and interface B extends interface A, then A is a Super interface to B and B is a Super interface for C.
Now if we look at webdriver’s architecture (http://makeseleniumeasy.com/2017/04/02/hierarchy-of-selenium-classes-and-interfaces/) SearchContext is the superinterface and it has two abstrat methods findelement and findelements.
What is WebElement & explain all the methods available in WebElement
WebElement is a html element, html documents are written in start and end tag and the content in between. Some of the methods of WebElement are click, clear, equals, findelement, findelements,getAttribute, getCSSValue,getLocation, getScreenShotAs etc.
How many locators are available in Webdriver & which locator is preferred
There are 8 locators in selenium i.e. id, name, className, tagName, linkText, partiallinktext, cssSelector and xpath . Out of these, Id is the fastest but we cannot get id for each and every element.
Between CSS and Xpath if we compare CSS is faster and readable but backward traversing and forward traversing can’t be done with it also older browser does not support all features of CSS.
How to check whether object is available in GUI
WebDriver facilitates the user with the following methods to check the visibility of the web elements. These web elements can be buttons, drop boxes, checkboxes, radio buttons, labels etc.
isDisplayed(), isSelected() & isEnabled()
How to check the text from the UI
driver.getPageSource().contains("Text which you looking for");
driver.findElement(By.xpath("")).getText();
How to capture color, height, width, font–size of the Element
driver.findElement(By.xpath()).getCssValue("color")
How to get the Location of the Webelement
WebElement Image = driver.findElement(By.xpath("//img[@border='0']"));
Point pt = Image.getLocation();
int xcordi = pt.getX();
int ycordi = pt.getY();
FYI: Here WebElement is an interface and Point is a JavaClass. We are passing
FYI: Here WebElement is an interface and Point is a JavaClass. We are passing
How to check whether object is selected or not ?
driver.findElement(By.id("26110162")).isSelected(); OR driver.findElement(By.id("26110162")).getAttribute("checked") == true
How to check whether object is enabled in GUI
driver.findElement(By.id("gbqfb")).isEnabled();
How to delete All Cookies
driver.manage().deleteCookieNamed("_ut"); or driver.manage().deleteAllCookies();
Do we use any constructor in webdriver
How to compare Image
Some third party tools like Sikuli, Ashot, image comparison jar etc..
How to get the WebElement height & width
WebElement ele = driver.findElement(By.xpath("//img[@id='hplogo']"));
Dimension d = ele.getSize();
System.out.println(d.height);
System.out.println(d.getWidth());
What is Synchronization
Synchronization is a mechanism which involves more than one component to work parallel with each other.
Generally in test automation we have two components
1>AUT
2>Test Automation Tool
Both these components have their own speed. AUT will have its own processing speed and automation tool will have its own execution speed. We should write our scripts in such a way that both the components should move with same and desired speed, so that we will not encounter "Element Not Found" errors which will consume time again in debugging.
Synchronization can be classified into two categories:
1. Unconditional --- Wait(), Thread.Sleep()
2. Conditional Synchronization --- Explicit Wait, Implicit wait, fluent wait
How to handle Synchronization wait available in Webdriver
Can be handled with explicit or implicit wait
Which wait statement will be used to wait till page load
fluent wait, implicit wait
How to handle dynamic object
With relative xpath
Difference between thread wait , implicitly wait , explicitly wait
Thread.Sleep() is hardcoded wait, we should avoid it as much as possible in automation
An implicit wait is to tell WebDriver to poll the DOM for a certain amount of time(the implicit wait polling time is around 250 milli seconds) when trying to find an element or elements if they are not immediately available. The default setting is 0. Once set, the implicit wait is set for the life of the WebDriver object instance.
So, in a way, you can call it a global wait.
To use implicit wait, you need to type the following line in your code.
WebDriver driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("http://somedomain/url_that_delays_loading");
WebElement myDynamicElement = driver.findElement(By.id("myDynamicElement"));
WARNING: Mixing implicit and explicit waits. Doing so can cause unpredictable wait times. For example setting an implicit wait of 10 seconds and an explicit wait of 15 seconds, could cause a timeout to occur after 20 seconds.Remember it has to be used just once in your code.
The limitation of implicit wait is the fact that it only checks for the presence of web elements. To tackle with the shortcomings of Implicit Wait you can make use of Explicit Wait. Remember you can use both implicit and explicit wait at the same time or them individually. No issues there!
With Explicit wait command in Selenium Webdriver, you can layer your waiting period with certain conditions. Until those conditions are met, the waiting will keep happening, and the control will not go to the next statement.
There is this ‘ExpectedConditions’ class which retains some predefined conditions that you can use to guarantee a proper waiting duration until your element is loaded. That way you can handle the individual element loading issues.
We should use explicit wait where websites make use of Ajax to load dynamic info.
WebDriverWait wait = new WebDriverWait(WebDriver driver, long timeOutInSeconds);
wait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath(“xpathInfo”));
//......................................................................................................................................................//
We can achieve same fluent wait effect using this Explicit wait, just pass sleep time as well in argument.It will act as polling time of fluent wait.
Read: https://stackoverflow.com/questions/48336948/how-to-use-built-in-expectedconditions-with-fluentwait
//......................................................................................................................................................//
We can achieve same fluent wait effect using this Explicit wait, just pass sleep time as well in argument.It will act as polling time of fluent wait.
Read: https://stackoverflow.com/questions/48336948/how-to-use-built-in-expectedconditions-with-fluentwait
//......................................................................................................................................................//
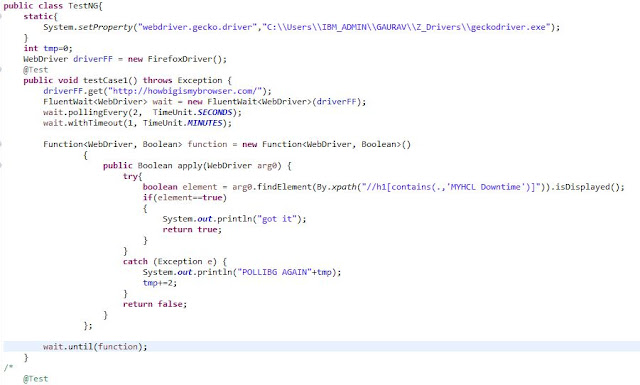
Fluent Wait is similar to Explicit Wait only difference being, it lets you create your own conditions, unlike Explicit Wait that used to come with its own predefined conditions.
It implements Wait Interface.Here we have a concept called polling, which is nothing but a repetitive visitation of your condition to ensure whether it is met or not.
FYI:1 The main difference between explicit wait and fluent wait is that you can Ignore specific types of exception while waiting such as NoSuchElementExceptions while searching for an element on the page.
FYI:2 A Function is a generic interface which asks you to implement apply or equals method
FYI:2 A Function is a generic interface which asks you to implement apply or equals method
Page Load timeout: We can set the amount of time to wait for a page load to complete before throwing an error.
e.g. driver.manage().timeouts().pageLoadTimeout(20, TimeUnit.SECONDS);
Once added in the script, the WebDriver instance waits for 20 seconds for every page to get loaded before throwing an exception. If the page is not loaded in 20 seconds of time, then it throws TimedOutException at run time.
Script timeout : We can set the amount of time to wait for an asynchronous script to finish execution before throwing any error.
e.g. driver.manage().timeouts().setScriptTimeout(20, TimeUnit.SECONDS);
Once added in the script, the WebDriver instance waits for 20 seconds for every asynchronous script to get executed on the web page before throwing an exception.
If the timeout is negative, then the script will be allowed to run indefinitely.
//------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------//
How to handle dropdown
Using Select Class in Selenium
Select oSelect = new Select(driver.findElement(By.id("yy_date_8")));
oSelect.selectByVisibleText("xza");
List out all methods available in Select class
deselectByIndex(int index)
deselectByValue(java.lang.String value)
deselectByVisibleText(java.lang.String text)
getAllSelectedOptions()
getFirstSelectedOption()
getOptions()
isMultiple()
selectByIndex(int index)
selectByValue(java.lang.String value)
selectByVisibleText(java.lang.String text)
How to capture all the value from the dropdown
WebElement selectElement = driver.findElement(By.id("s");
Select select = new Select(selectElement);
List<WebElement> allOptions = select.getOptions();
How to capture only Selected value from the dropdown
Select sel = new Select(driver.findElement(By.id("")));
List<WebElement> alloption = sel.getOptions();
for (WebElement webElement : alloption) {
boolean check=webElement.isSelected();
if(check==true) {
System.out.println("selected elements : "+webElement.getText());
}
}
How to capture only non-selected value from the dropdown
Select sel = new Select(driver.findElement(By.id("")));
List<WebElement> alloption = sel.getOptions();
for (WebElement webElement : alloption) {
boolean check=webElement.isSelected();
if(check==false) {
System.out.println("selected elements : "+webElement.getText());
How to multiselect value from the dropdown
Select selectElement = new Select(driver.findElement(By.Id("pr")));
if (selectElement.isMultiple()) {
List<WebElement> options = selectElement.getOptions();
for (WebElement we : options) {
we.selectByVisibleText(we.getText());
}
} else {
log();
}
How to select all the similar value from the dropdown e.g. we have multiSelect dropdown, like automation testing , manual testing , sql testing , java , we should all the option which contains “testing” word
There is no built-in way to match a select option by regex.We'll have to iterate over options and check each of them:
Select selectElement = new Select(driver.findElement(By.Id("pr")));
if (selectElement.isMultiple()) {
List<WebElement> options = selectElement.getOptions();
for (WebElement we : options) {
if(we.getText().contains("testing")){
we.selectByVisibleText(we.getText());
}
}
} else {
}
How to work with custom select dropdown/ auto suggest dropDown
We will have to use dynamic xpath to select from auto suggest drop down
How to take mouse over operation on the element
By using action class
Actions action = new Actions(driver);
action.moveToElement(element).build().perform();
WebElement toolTipElement = driver.findElement(By.cssSelector(".ui-tooltip"));
// To get the tool tip text
String toolTipText = toolTipElement.getText();
How to perform keyboard operation
Handling special keyboard and mouse events are done using the Advanced User Interactions API. It contains the Actions and the Action classes or by using Robot Class of Java
How to perform “control+c”
Difference between build() & perform()
actions.moveToElement("xpth").perform();
actions.moveToElement("xpth").build().perform();
In above scenario it won’t make difference using both. The difference occurs at place when we have multiple actions to be performed like below:
Actions builder = new Actions(driver);
builder.clickAndHold(element1).clickAndHold(element2).build().perform();
In the above code we are performing more than one operations so we have to use build() to compile all the actions into a single step. Thus build () method is used compile all the listed actions into a single step. We use build () when we are performing sequence of operations and no need to use build() , if we are performing single action.
How to perform drogAndDrop Operation
Using Action class
WebElement From = driver.findElement(By.xpath("//*"));
WebElement To = driver.findElement(By.xpath("//*"));
Actions action = new Actions(driver);
action.clickAndHold(From).moveToElement(To).release(To).build().perform();
How to perform rightClick operation
We can use built in method 'contextClick' of action class, later this action is followed by pressing up/down arrow keys and enter key to select desired context menu.
Actions action = new Actions(driver);
WebElement element = driver.findElement(By.id("elementId"));
action.contextClick(element).sendKeys(Keys.ARROW_DOWN).sendKeys(Keys.ENTER).perform();
How to work with new Tab, new Browser-window
driver.findElement(By.cssSelector("body")).sendKeys(Keys.CONTROL +"t");
How to work with new Tab, new Browser-window with our GetWindowHandles() methods
String winHandleBefore = driver.getWindowHandle();
for(String winHandle : driver.getWindowHandles()){
driver.switchTo().window(winHandle);
}
// Perform the actions on new window, Close the new window, if that window no more required
driver.close();
// Switch back to original browser (first window)
driver.switchTo().window(winHandleBefore);
How to handle Alert popup
Alert alert = driver.switchTo().alert();
alert.accept();
How to work Calendar Pop-up
We will create a method in which I will pass date as an argument, I will be using dynamic xpath which will be used to navigate through picker.
How to work with advertisement popup
An advertisement popup can be an alert, an ad in iframe or/and an ad in new window.
So if its alert then driver.switchTo("alert").accept, if its add in iframe then.
driver.switchTo.frame(driver.findElement(By.id("")));
driver.findElement(By.id("")).click(); //Close Ad
driver.switchTo().defaultContent(); // Return to main window
if add is in a new window then.
String mainWinHandle = driver.getWindowHandle(); // Get your main window
String subWinHandle = null;
Set<String> allHandle = driver.getWindowHandles(); // Fetch all handles
Iterator<String> iterator = allHandle.iterator();
while (iterator.hasNext()){
subWindowHandler = iterator.next();
}
driver.switchTo().window(subWindowHandler); // switch to popup
driver.switchTo().window(parentWindowHandler);
How to work with SSL pop-up
SSL : Secure Socket Layer
SSL Certificate Error Handling in Firefox
For handling SSL certificate error in Firefox, we need to use desired capabilities of Selenium Webdriver and follow the following steps.
Step 1): First we need to create a new firefox profile say "myProfile".Google the steps to create firefox profile if u dont know.
Step 2): Now access myProfile in the script as below and create the FirefoxProfile object.
ProfilesIni prof = new ProfilesIni()
FirefoxProfile ffProfile= prof.getProfile ("myProfile")
Step 3): Now we need to set "setAcceptUntrustedCertificates" and "setAssumeUntrustedCertificateIssuer" properties in the Fire Fox profile.
ffProfile.setAcceptUntrustedCertificates(true)
ffProfile.setAssumeUntrustedCertificateIssuer(false)
Step 4): Now use the FireFox profile in the FireFox driver object.
WebDriver driver = new FirefoxDriver (ffProfile)
SSL Certificate Error Handling in Chrome
For handling SSL error in Chrome, we need to use desired capabilities of Selenium Webdriver. The below code will help to accept all the SSL certificate in chrome, and the user will not receive any SSL certificate related error using this code.
We need to create instance of DesiredCapabilities class as below: -
DesiredCapabilities handlSSLErr = DesiredCapabilities.chrome ()
handlSSLErr.setCapability (CapabilityType.ACCEPT_SSL_CERTS, true)
WebDriver driver = new ChromeDriver (handlSSLErr);
For IE we will be doing same way by desired capabilities.
How to File Download PopUP
We can do this using firefoxprofile/desired capabilities
For detailed explanation : https://www.seleniumeasy.com/selenium-tutorials/how-to-download-a-file-with-webdriver
How to handle File Upload Pop-up using AutoIT
We need to write script to upload file so we will use some method of AutoIt.
Each method will have some own functionality
ControlFocus- This will give focus on the window
ControlSetText-This will set the file path
ControlClick- This will click on button
Write script using above three methods and save it in au3 format. Then convert it to exe files using autoit inbuilt tool. Now write below line in your selenium script .
Runtime.getRuntime().exec("PATH OF YOUR SCRIPT");
How to Handle File Upload Pop-up using ROBOT class
If we are working with AutoIT, sikuli and all we will have to use some extrafiles, jars etc. (because suppose u are using autoIT then first u will write steps for uploading file afdter saving it , it will be in au3 format, then u will have to convert it in exe format and lastly you will have to call it in your script) but with the use of Robot Class these things are not there.
Robot robot = new Robot();
driver.findElement(By.id("")).click();
robot.setAutoDelay(2000);
StringSelection selection = new StringSelection("D:\\Selenium\\Clean.bat");
Toolkit.getDefaultToolkit().getSystemClipboard().setContents(selection,null); //this is for setting contents in clip board
robot.setAutoDelay(1000);
robot.keyPress(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_CONTROL);
robot.keyRelease(KeyEvent.VK_V);
robot.setAutoDelay(1000);
robot.keyPress(KeyEvent.VK_ENTER);
robot.keyRelease(KeyEvent.VK_ENTER);
How to Handle Browser Scroll-bar
Using JavaScript executor
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.scrollBy(0,1000)"); //scroll the page by 1000 pixels, the syntax of scrollby method is like executeScript("window.scrollBy(x-pixels,y-pixels)");
//To scroll down the web page by the visibility of the element.
WebElement ele = driver.findElement(By.linkText(""));
//This will scroll the page till the element is found
js.executeScript("arguments[0].scrollIntoView();", ele);
arguments[0] is a reference to the arguments you pass in. In this case the index is 0 because you're passing in the element reference as the 0th argument in the executeScript call the parameter after the String containing the script
How to execute java-script
refer above answer
JavaScriptExecutor is an Interface that helps to execute JavaScript through Selenium Webdriver.
JavaScriptExecutor provides two methods "executescript" & "executeAsyncScript"
How to work with frame-Window
Int size = driver.findElements(By.tagName("iframe")).size();
driver.switchTo().frame(0);
How to Work with nested Frame
We will write a method using recursion, it is going to find out all the frames and then switch into frame by the name of argument passed.
How many ways to work with frame
U can switch to frame by using index, name, id or WebElement
How to work frames, when frame does not have id & @name attribute
We will switch into it by index
What is Illegal State Exception
The root cause of java.lang.illegalstateexception is we have not specified the path of the driver with the system property. Until you do not specify, driver details Selenium Webdriver will throw java.lang.illegalstateexception. To solve this just correct the driver path in system property.
NoSuchElementException:- This exception occurs when WebDriver is unable to identify the elements during run time. Due to wrong selector or selector, which is, not exist. ElementNotVisibleException:- Hidden Elements, which has presence in DOM and it, is not visible. Visibility means the height and width should be greater than zero.
Hidden Elements are defined in HTML using of type=”hidden”.
Check page source element attribute is not hidden
NoSuchFrameException:- This Exception occurs when the driver is switching to an invalid frame, which is not available.
NoAlertPresentException:- This Exception occurs when the driver is switching to an invalid Alert, which is not available.
NoSuchWindowException:- This Exception occurs when the driver is switching to an invalid Window, which is not available.
WebDriverException:- This Exception occurs when the driver is performing the action after immediately closing the browser.
SessionNotFoundException:- This Exception occurs when the driver is performing the action after immediately quitting the browser.
StaleElementReferenceException:- This Exception occurs because of below two reasons:-
1 -The element has been deleted entirely.
2- The element is no longer attached to the DOM.
To solve this you have to just refresh and loop over 'cause some times it takes while to attach element to DOM
How to work with IE , Chrome browser
System.setProperty("webdriver.ie.driver", "pathofchromedriver\\IEDriverServer.exe");
driver = new InternetExplorerDriver();
driver.manage().window().maximize();
How to write xpath in IE & chrome browser
What is framework , Explain types of framework
Data driven , keyword driven, hybrid, bdd
Which framework you have used& WHY?
Explain framework, with components
What is TestNG, why it is required
Unit testing framework Tool, used for parallel , grouping , parallel execution , Assertion , HTML Report
With OUT TESTNG, what all the challenges you faced
Without TestNG we will have to write code for everything like reporting, retry failed TCs, parallel execution etc. which TestNG framework gives us by default
Why TestNG, Why not JUNIT
Parallel execution is not possible with Junit and there are other annotation advantages over Junit like 1. Additional annotation 2. HTML reporting 3. Grouping 4. Parameterization 5. Support both java, .net
What is Annotation, explain all the annotation with real time EG:
@beforeClass // global config like Launch browser
@AfterClass // close browser
@beforeMethod // login
@AfterMEthod // logout
@test // actual test script
What is the use @beforeTest, @afterTest in testing
@BeforTest will be executed, Before executing all the <Classes> available with Test-Runner. RealTime usage: in case of cross browser parallel execution, we do use before test annotation to set the browser
What is the use @beforeSuite, @afterSuite in testing
@BeforeSuite annotated method represents an event before the suite starts, so all the @BeforeSuite methods will be executed before the first test declared within the test element is invoked.
Explain the hierarchy of testNG annotation
BeforeSuite, BeforeTest, BeforeClass, BeforeMethod, Test, AfterMethod, AfterClass, AfterTest, AfterSuite
What is batch execution & how to achieve batch execution
Batch execution is the execution of tests using windows batch file. In order to achive batch execution we need to have testNG.xml file which contains classes to be executed and we will be invoking this xml using a bat file. Your testNG.xml will look something like this:
Now to run we just must invoke this xml using bat file.
What is grouping execution,& how to achieve group execution
use group annotation before tests like below:
Now run this xml run as testNGtest
What is parallel execution & how to achieve parallel execution
How to achieve CROSS browser testing using Selenium
Pass ‘Browser Type’ as parameters using TestNG annotations to the before method of the TestNG class. This method will launch only the browser, which will be provided as parameter.
like @Parameters("browser") in test case and in testNg xml define parameter like
How to disable the testing test scripts
@test(enabled=false)
How to execute same test with multiple times
We will use annotation like this and @test(invocationCount=10), in order to parameterize this we will have to use IAnnotationTransformer listner.
What is ASSERTION, & how many assertion you used in real-time selenium testscripts , explain with real time examples
Assert.assertEquals(“actcomNAme”, “expComNAme”)
Assert.assertTrute(logoStatus)
What is @parameter annotation in testNG , how to send parameter to testNG test
@parameter is used to parameterize the test. we will call it in test and define it in testNG xml.
How to execute same test with multiple data
@dataprrovider
example
When it will be run in console it will run twice and display
testuser_1,Test@123
testuser_2,Test@123
What is the @Listner annotation in TestNG
TestNG provide many listeners which are Java Interfaces. Listeners gives us flexibility to modify default TestNG behaviours. By using TestNG listeners 'ITestListener' or 'IAnnotationTransformer'
we can change the default behaviour write our own implementation when a Test fails or Skips,invokes etc.
Let us take example of test case invoking. Suppose we want to run a particular test case multiple times then we can use @test(invocationCount=10) annotation before any test.
Now suppose we want to pass this 10 count from outside, then in that case we will have to modify default behavior of @test annotation.
So suppose your testNG test looks like this
@Test(invocationCount = 2)
public void testCase1() throws Exception {
System.out.println("Listner implementation example");
}
now we will have to write a class which alters default behaviour of this @test
public class MyTransformer implements IAnnotationTransformer {
@Override
public void transform(ITestAnnotation annotation, Class testClass, Constructor testConstructor, Method testMethod) {
if ("testCase1".equals(testMethod.getName())) {
annotation.setInvocationCount(3); // We can pass this 3 from properties file or xml file from outside
}
}
}
now we will have to put line in our xml for listners
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Parallel test suite" parallel="methods" thread-count="2">
<listeners>
<listener class-name="automationPackage.MyTransformer"/>
</listeners>
<test name="Regression 1">
<classes>
<class name="automationPackage.TestNG"/>
</classes>
</test>
</suite>
Run this suite as test NG test , it will run test 3 times
Difference between testNG-Listner & webdriver Listner
Selenium WebDriver Event Listener is used to perform customized tasks and generate selenium action logs.
Step#1: Create a class with any any like WebEventListener which implements WebdriverEventListener (**and extends any base class where you are creating WebDriver object and setting Browser driver exe's)
Step#2: ** Goto ur base class and create object of EventFiringWebDriver and pass it driver object i.e. EventFiringWebDriver e_driver = new EventFiringWebDriver(driver);
Step#3: Create object of class which u created at Step#1 i.e. WebEventListener eventListner = new WebEventListener();
Step#4: Register EventFiringWebDriver object with object of eventListner
Step#5: Assign EventFiringWebDriver object to driver object
Step#1: Create a class with any any like WebEventListener which implements WebdriverEventListener (**and extends any base class where you are creating WebDriver object and setting Browser driver exe's)
Step#2: ** Goto ur base class and create object of EventFiringWebDriver and pass it driver object i.e. EventFiringWebDriver e_driver = new EventFiringWebDriver(driver);
Step#3: Create object of class which u created at Step#1 i.e. WebEventListener eventListner = new WebEventListener();
Step#4: Register EventFiringWebDriver object with object of eventListner
Step#5: Assign EventFiringWebDriver object to driver object
Detailed Explanation is @http://toolsqa.com/selenium-webdriver/event-listener/
Refer Answer 81 for TestNG listners
How to execute only failed test only, when batch execution is Done
After the batch execution, refresh the folder than automatically we get testing-falied.xml (inside test-output), just run this xml file
How to execute dependent test-Scripts
@Test(dependsOnMethods={"testLogin"}) , here this test will only execute when 'testLogin' test passes else it will not execute or we can prioritize the test case use annotation 'priority', we can give priority starting from 0 and the test case with lowest digit will be executed first.
here testCase2 will be executed before testCase1
How to execute failed test multiple times
We can use IRetryAnalyzer interface. example
First create class which implements IRetryAnalyzer interface and then override its retry method like below
Now inorder to trigger this class from testNG suite we will have to use annotation transformer mechanism, so inorder to achive that create class which implement listner--IAnnotationTransformer
Now override transfrom method of interface IAnnotationTransformer like below.
When ever we get build which test-scripts , you will execute first
Using grouping concept , we will execute smokeTest first
we will mark test cases like @Test(groups ={"smoke"}), and put group node in testNG xml
What is SVN or GitHub.
Git is a distributed version controlling system unlike svn which is central version controlling system.
In SVN we have a centralized repository from which we take update or check in our changes. But suppose if we do not have internet connectivity then we wont be able to commit our changes.
But in case of git everyone has their own repository which they can merge with the centralized repository.
But along with benefits git comes with added complexity like git clone vs git checkout, git commit vs git push
fyi: clone is for fetching repositories you don't have, checkout is for switching between branches in a repository you already have.pull is a fetch plus merge.
commit: adding changes to the local repository,push: to transfer the last commit(s) to a remote server
fyi: some of the git coomands are git init,git add .,git status,git commit,git commit -m 'changes' etc.
What is the Role of SVN/Github in Automation
SVN/Github plays a very pivotal role in automation. Suppose there is a team and each member will be having different task to perform to automate a system. Now there must be a single synchronized repository where everyone puts there changes and update code from there, so that all can be on same page. Also, this centralized repository link we can pass it to any CI/CD tool and configure it in such a way that it can run daily nightly , when changes are made to repository and so on.
What store & get File from SVN
take svn checkout.
fyi: checkout creates a working copy, whereas update brings down changes to an existing working copy.
What is the advantages of SVN
It’s easy to use, there will be backup of your code and people can sit remotely and work.
What is Maven/ ANT
Both Ant and Maven are build tool provided by Apache. The main purpose of these tools is to ease the build process of a project.
What is Role of Maven Framework
Selenium WebDriver is great for browser automation. But, when using it for testing and building a test framework, it feels underpowered. Integrating Maven with Selenium provides following benefits
· Maven is used to define project structure, dependencies, build, and test management.
· Using pom.xml(Maven) you can configure dependencies needed for building testing and running code.
· Maven automatically downloads the necessary files from the repository while building the project.
What is dependencies , how to handle dependencies in framework
Dependencies are jars which are required by the build (it can be build of any build tool like maven, ant, gradle etc.) process. These dependencies are mentioned with version in build.gradle or pom.xml of maven so that when our build is put on new system all the required jars automatically download and set themselves up to process the build rather than manually setting up environment on every VM.
What of Project Object Model [POM .xml]
POM.xml is a fundamental unit of work in Maven. It is an XML file that contains information about the project and configuration details used by Maven to build the project.
If all the details are mentioned correctly in pom.xml, you can build your entire project from pom.xml.
You must just import it in eclipse and maven will download your source code, download all dependency jars like spring, apache etc., run the test cases, and display the result.
Explain the maven Plugin you used in your framework
Not used in my project but there are core plugins like clean etc., then there are reporting plugins which generate reports based on unit test results etc.
[In gradle project the groovy plugin was used.
gradle --clean --continue sanityWindows]
How to Execute TEstNG.xml in Maven POM.xml
--- Maven-surefire-plugin: Surefire-plugin is responsible for running tests that are placed in test source directory /src/test/java.
put below lines in pom.xml
What is Jenkins
Jenkins is a CI tool. Basically Continuous Integration is the practice of running your tests on a non-developer machine automatically every time someone pushes new code into the source repository.
What is the Role of Jenkins in Framework
We can configure it and schedule jobs to run at specific time or when someone pushes new code in non-developer environment.
What is the Advantages of Jenkins
· It is open source tool
· It is simple to use
· Huge plugin repository
· Huge community to help you in case of issues
· Build in java hence portable on all major platforms etc.
How to configure Jenkines
· Download and install jenkins once done goto http://localhost:8080
· Click on new item and select project type like maven project
· Click manage jenkins and then click on configure system
· Goto build section and give pom.xml path in case of maven
· Click Apply and build now
Difference between xpath & css-selector
The only advantage that css selector have is it is a little faster than xpath but it has many disadvantages too like older browsers do not support all css features, backward and forward travesing in css selector is not possible like the way we can do in xpath
Where we have used contractor in selenium
How to execute Java-scripts in Selenium, or how to work with browser scroll bar
JavaScriptExecutor is an Interface that helps to execute JavaScript through Selenium Webdriver. JavaScriptExecutor provides two methods "executescript" & "executeAsyncScript".
The main difference between those are that scripts executed with async must explicitly signal they are finished, by invoking the provided callback. This callback is always injected into the executed function as the last argument. ex.
//***************** Browser scroll
WebElement ele = driver.findElement(By.linkText(""));
js.executeScript("arguments[0].scrollIntoView();",ele);
How to handle SSL popup in IE
SSL is used to keep sensitive information which is sent across the Internet encrypted so that only the intended recipient understand it.So some times you must have seen browser saying
like do u trust this site, when u click on yes then you are able to see the site.
So handling SSL in chrome/firefox is easy like..
DesiredCapabilities capability = DesiredCapabilities.chrome();
capability.setCapability(CapabilityType.ACCEPT_SSL_CERTS, true);
System.setProperty("webdriver.chrome.driver", "E:/chromedriver.exe");
WebDriver driver = new ChromeDriver(capability);
FirefoxProfile profile = new FirefoxProfile();
profile.setAcceptUntrustedCertificates(true);
profile.setAssumeUntrustedCertificateIssuer(false);
driver = new FirefoxDriver(profile);
In IE u will have to handle ssl using javascript
driver.get("javascript:document.getElementById('overridelink').click();");
What is use Selenium-Grid
Grid is used to perform parallel testing on different browsers using cluster of machines
What is the Use DesiredCapabalites in SELENIUM
Desired capabilities is a class which provides information to webdriver about the environment on which we need to run our scripts.
It is mainly used when the script execution needs to be done using selenium grid or on cloud plateforms.
In this we pass information in the form of key-value pairs. example.
DesiredCapabilities dc = DesiredCapabilities.firefox();
dc.setcapability("version","5");
dc.setcapability("plateform","xp");
WebDriver driver = new RemoteWebDriver(new URL(""),dc);
Non-automatable test case in your Project
· TestCases which needs to be run only once
· TestCases in which human interaction and user experience is required
· TestCases involving aesthetics to be seen and usability
///////
Handling Element is not clickable at point SeleniumWebdriverException
1> Use WebDriverWait ExpectedConditions like visiblily of , element is clickable
2> Use javascript executor to scroll element into view then clickable
3> Use actions class , action.movetoelement.click.perform
4> click using javascript executor
@CacheLookup: This annotation when applied over a WebElement instructs Selenium to keep a cache of the WebElement instead of searching
for the WebElement every time from the WebPage. This helps us save a lot of time.
Use it with caution, suppose page got refreshed the casehed webelement will get corrupted and you will get stale element exception.
Ques: How will u increase performance of ur scripting/part-6-loops
Ans: We can use @CacheLookup
Extent Report
Extent Report is used for the reporting purpose.
Step#1: Put extent report jar at your build path or if u are using build tool like maven then put extent report dependency in maven - pom.xml
Step#2: Create a package in your framework/project and then in that create a class give any name like ExtentReporterNG.java
Step#3: Implement IReporter interface of testNG(make sure you are implementing IReporter of TestNG).
Step#4: Paste extent report methods
Step#5: In testNG.xml , put this class path in listener tag after suite and before test
>>Handling Browser level notification like :
For chrome we can use chromeoptions class
ChromeOptions option = new ChromeOptions();
option.addArguments("--disable-notifications");
System.setProperty("webdriver.chrome.driver","C:\\Drivers\\chromedriver.exe");
For Firefox
System.setProperty("webdriver.gecko.driver","C:\\Z_Drivers\\geckodriver.exe");
FirefoxOptions option = new FirefoxOptions();
FirefoxProfile profile = new FirefoxProfile();
profile.setPreference("dom.webnotifications.enabled", false);
option.setProfile(profile);
WebDriver driver = new FirefoxDriver(option);
driver.get("https://web-push-book.gauntface.com/demos/notification-examples/");
Difference between POM and PageFactory:
POM is a design pattern to create Object Repository .
Page Factory is an extension to POM design pattern.
Page Object Model is a design pattern to create Object Repository for web UI elements while Page Factory is a way to initialize the web elements you want to interact with within the page object when you create an instance of it.
Difference between FindAll and FindBys:
@FindBys : When the required WebElement objects need to match all of the given criteria use @FindBys annotation
@FindAll : When required WebElement objects need to match at least one of the given criteria use @FindAll annotation
@FindBy in a single list.
@FindBys have AND conditional relationship among the @FindBy whereas @FindAll has OR conditional relationship.
Note that elements are not guaranteed to be in document order which are located by FindBy.
























No comments:
Post a Comment